- D3.js 챠트 사용 설명서
- 챠트
- 요약 챠트
D3.js 챠트 사용 설명서
d3.js 챠트 라이브러리 사용
챠트
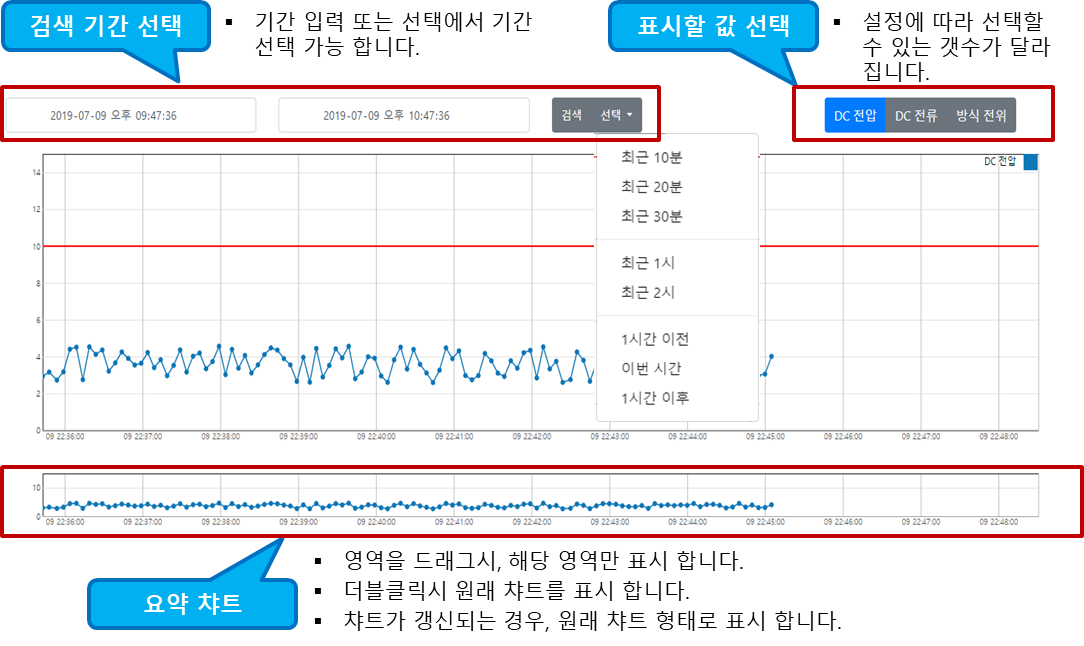
모든 상세 화면에서 공통적으로 표시되는 챠트 영역에 대한 설명 입니다.

챠트는 기간(시작일부터 종료일까지)을 입력한 후 "검색" 버튼을 선택하여 조회 합니다. "선택"에서 기간 범위를 지정하여 검색할 수도 있습니다.
"선택" 우측에 표시되는 버튼 중에서 챠트에서 보고 싶은 값에 해당하는 버튼을 선택 합니다. 동시에 볼 수 있는 값의 갯수는 서비스 설정에 따라 다릅니다. 챠트에서 파란색 수평선은 상한값, 빨간색 수평선은 하한값을 표시 합니다.
챠트는 좌측과 우측에 축을 표시 합니다.
표시되는 데이터의 Legend를 선택하면 해당 Legend의 축의 위치가 좌우로 변경 됩니다.
Default 축의 위치는 "오른쪽" 입니다.
좌측과 우측에 있는 y 축 위에서 마우스 휠(wheel)을 사용할 수 있습니다.
wheel 스크롤 : 축을 위로/아래로 이동
ctrl 키를 누른채 wheel 스크롤 : 축의 확대/축소
요약 챠트
요약 챠트를 사용하여 챠트에서 표시되는 영역을 지정 합니다.
Darg & Drop으로 표시할 영역을 지정 합니다.
지정된 영역을 Darg & Drop으로 이동할 수 있습니다.
지정된 영역의 경계를 선택하여 확대/축소 할 수 있습니다.
지정된 영역 이외의 부분을 선택하면 지정된 영역이 사라 집니다.
챠트가 실시간으로 갱신되는 경우, 챠트 갱신시 지정된 영역이 사라 집니다.
최종 수정일: 2024-09-30 12:26:19
이전글 :
메뉴 구성
다음글 :
KakaoMap 사용 설명서
